Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-апрель 2021.

Паттерны и лучшие практики
Язык бренда Райффайзенбанка
Методичка Райффайзенбанка про работу с текстом в интерфейсе. Она построена по наглядному принципу «правильно/неправильно» и покрывает три важные темы: смысл, тон общения и логику в интерфейсе. Пока это файл в Figma, но позже станет разделом в дизайн-системе.
Frustrating Design Patterns That Need Fixing — Birthday Picker
Виталий Фридман описывает типичные проблемы в проектировании и разработке поля выбора даты рождения. И предлагает оптимальный вариант.
Frustrating Design Patterns — Mega-Dropdown Hover Menus
Виталий Фридман анализирует большие выпадающие меню в навигации и их проблемы. Он показывает, как сделать их хорошо, а ещё — на что можно заменить их, потому что проблем с ними масса и они не всегда нужны.
A better segmented control
Runi Goswami из Lyft рассказывает о лучшем сегментированном переключателе, который они нашли. В статье есть простая и наглядная памятка по выбору элементов интерфейса для выбора.
Dark Pattern Tipline
Ещё одна коллекция тёмных паттернов с возможностью предложить пример автору сайта.
Case Study: Practice management software design
Агентство Creative Navy проанализировало интерфейсы сервисов записи к врачу. Статья сравнивает разные подходы к навигации и представлению информации.
Four ways to build delightful experiences into your product
Daniel Kerris из Atlassian описывает четыре способа добавить вдохновляющие моменты в интерфейс (предугадать, повысить эффективность, понять намерение, эмоционально отреагировать), а также приводит примеры для каждого из них.
Case Study: How Headspace Designs for Mindfulness
Jasmine Bilham рассказывает, как приложение Headspace для медитации пересмотрело процесс встречи нового пользователя и повысило вовлечённость и возвращаемость.
Simple things are complicated: making a show password option
Andy Sellick из Gov.uk описывает сложности, которые возникают при реализации, казалось бы, простого интерфейсного решения — возможности показать пароль в поле ввода.
Always Sort Product Lists by Diversity-Based “Relevance” (24% Don’t)
Kathryn Totz из Baymard советует выбирать правильную сортировку товаров в интернет-магазине, когда пользователь попадает в категорию. Иначе может создаться ощущение, что в ней мало полезного.
New Research Study on “Digital Subscriptions” (SaaS) UX
Edward Scott из Baymard Institute рассказывает об исследовании сервисов с подпиской. Как люди относятся к ним и насколько готовы платить.
The Best Landing Page Design Inspiration and Examples (2021)
Коллекция примеров неплохих промо-сайтов.
How OnlyFans Design Hooks You Up
Разбор интерфейса того самого OnlyFans.
Дизайн-системы и гайдлайны
Visual Testing Handbook
Памятка Storybook по визуальному тестированию компонентов дизайн-системы. Как настроить процесс и почему они рекомендуют оставлять его наполовину ручным. Краткая выжимка.
Android 12
На ежегодной конференции Google I/O анонсировали Android 12. Это сильное визуальное обновление.
Меняется многое:
Элементы интерфейса стали крупнее, а скругления — больше. Это видно по обновлённой панели быстрых настроек:


Изначальная идея Material Design слоёных панелей, которые отделяются тенями — всё. Теперь зонирование делается с помощью новой цветовой палитры (основной цвет и его высветленные градации).

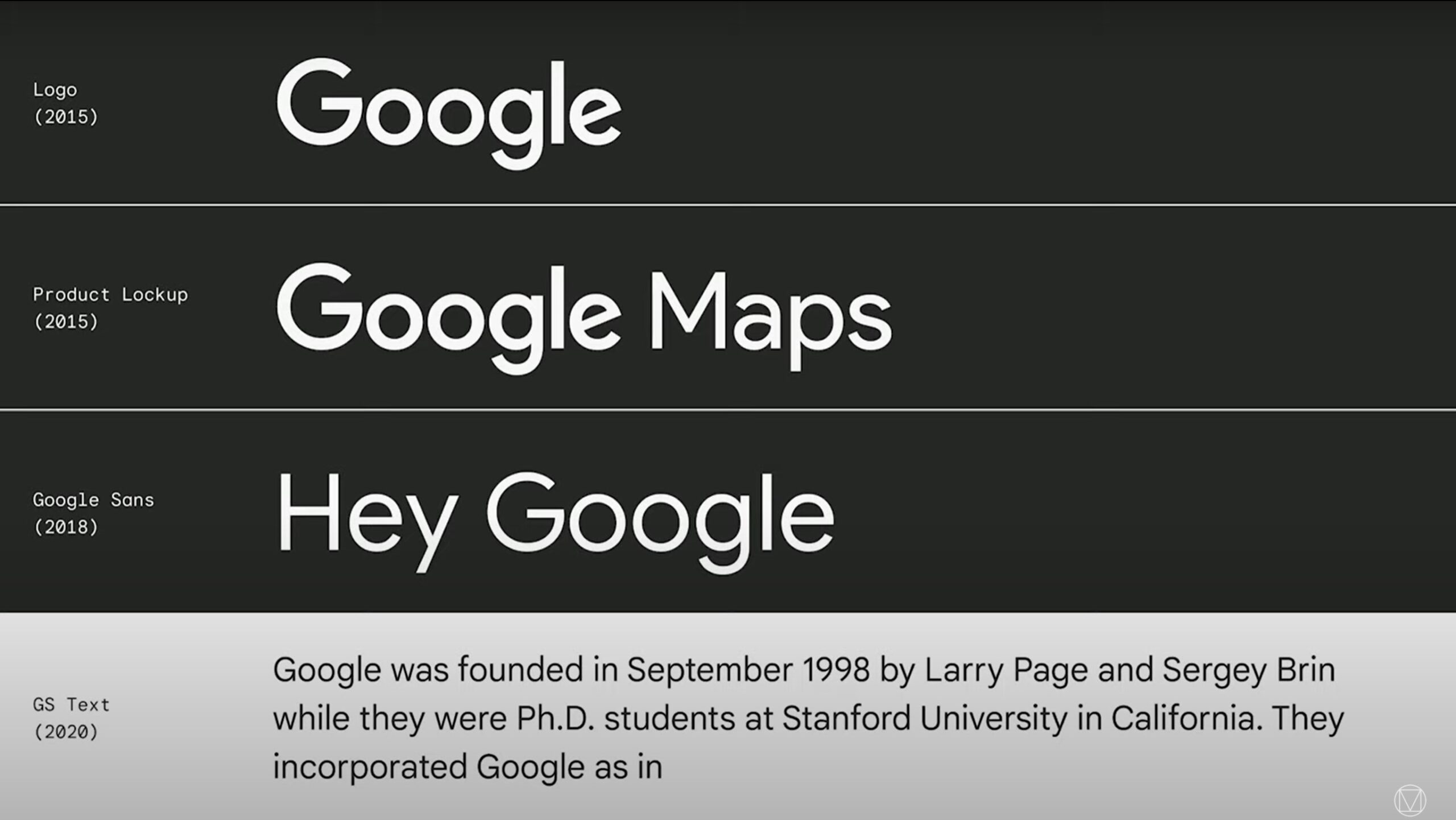
Интерфейс использует новый вариативный шрифт Google Sans Text в дополнение к семейству.

Анимация стала ещё плавнее и стройнее. Она также отражается на размерах элементов — они растягиваются и сжимаются при перестройке экрана.

Элементы могут иметь необычные геометрические формы (например, виджет или область нажатия). Но тут пока деталей мало.

Подкрутили стиль всплывающих окон.

Переработали виджеты.

Функционально изменений немного — они будут появляться позже, к осеннему запуску. Но уже сейчас появился индикатор работы камеры. А телефон можно будет использовать как пульт для Android TV и машины.

А вот несколько дизайнерских презентаций:
Обзор нового:
Адаптация интерфейса под большие экраны (в дополнение: текстовый обзор и памятка c шаблоном в Figma).
Интерфейсные тексты:
Поддержка accessibility:
Сборка дизайна через Jetpack Compose (также запустили каталог компонентов):
Кстати, Google и Samsung объединили усилия в разработке WearOS. Собственная ОС Tizen от Samsung уйдёт в закат.

Со всеми изменениями это полный разрыв с изначальной идеологией Material Design, так что это название уже не имеет смысла. Но получилось свежо и бодро, даже если чистую оболочку использует не самое большое количество устройств — остальные увидят оформление своего производителя. А в мире уже 3 млрд активных устройств на Android.
Central Design System
Дизайн-система сервиса B2B Center. Всё на месте — компоненты в коде, токены, редактура.
Helsinki Design System
Дизайн-система города Хельсинки.
Bootstrap 5
Вышел из беты. Обзор изменений.
Mantine
Фреймворк для создания дизайн-системы на React.
Понимание пользователя
Beware the Cut ‘n’ Paste Persona
Emanuela Cozzi и Lennart Overkamp предлагают альтернативу персонажам — «динамические личности». Они не пытаются схлопнуть множество респондентов в один профиль, а показывают спектр поведения в разных контекстах.
Commitment Device Database
Каталог приёмов самостоятельных обязательств, которые помогают сформировать привычки. Это полезно при проектировании интерфейсов, где важна вовлечённость пользователя. Сопроводительная статья.
Михаил Рубанов — Про доступность iOS
Михаил Рубанов из Dodo Pizza пишет книгу об accessibility на iOS. Как поддержать её на уровне проектирования интерфейса и его разработки. Она бесплатна, главы выходят постепенно.
Giving a damn about accessibility
Методичка Sheri Byrne-Haber для дизайнеров интерфейсов по поддерже пользователей с ограниченными возможностями. PDF.
Designing for cognitive disabilities
Tolu Adegbite из Shopify даёт советы по оптимизации интерфейса для пользователей с ограниченными когнитивными возможностями.
Applied Behavioral Science — A four-part model
Matt Wallaert из Frog предлагает свою модель поведенческой науки. Она состоит из 4 частей: стратегия, инсайты, проектирование и измерения.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Three Levels of Pain Points in Customer Experience
Sarah Gibbons из Nielsen/Norman Group описывает работу с болями пользователя на трёх уровнях customer journey: конкретное взаимодействие, весь путь и отношения с компанией в целом.
A map for uncovering your assumptions
Sara Hill из Shopify рассказывает о рабочей сессии по созданию customer journey map и поиску продуктовых идей на её основе.
Новые инструменты дизайна интерфейсов
Figma
Команда отдала все силы конференции Config в апреле, так что крупных обновлений не было. Разве что поддержали процессоры Apple M1.

Статьи
aRty face
Экспериментальный сервис, который примитивизирует фото в ASCII-графику, печать на матричном принтере и другие старые и низкокачественные техники.
PINTR
Простой инструмент дизайна превращает фотографию в набор случайных линий.
EditorX
Обзор инструмента для новичков от Мирослава Бекярова.
Boring Avatars
Генератор аватаров-заглушек на основе градиентов.
Iconoir — Free Icons
Большая и бесплатная коллекция пиктограмм в SVG. Сейчас их почти 1000 штук и это явно не предел.
Бонус: Ещё одна коллекция.
Пользовательские исследования и тестирование
A Decision Tree for Picking the Right Type of Survey Question
Шикарнейшая шпаргалка по составлению опросников от Jeff Sauro и Jim Lewis. Это дерево решений, в котором можно подобрать правильный вопрос исходя из задачи.
Classifying Survey Questions into Four Content Types
Jeff Sauro и Jim Lewis описывают четыре типа вопросов, которые могут включаться в опросники: атрибуты, поведение, возможности, оценки.
Cutting the Curb: The Power of Accessibility Research
Yao Ding рассказывает, как проводятся UX-исследования интерфейсных решений, которые ориентированы на пользователей с ограниченными возможностями.
Touching Holograms. How the Microsoft Mixed Reality Studios explored more immersive interactions
Oscar Salandin рассказывает, как команда Microsoft Hololens тестирует интерфейс.
Визуальное программирование и дизайн в браузере
CSS Container Queries
Появились в одной из веток Chrome. Они позволяют задавать адаптивность на уровне отдельного компонента, а не всей страницы — это здорово облегчает работу над дизайн-системой. Ahmad Shadeed, Stephanie Eckles, Adrian Bece и Max Böck сделали обзоры самой концепции и текущего состояния.
Accessible SVGs — Perfect Patterns For Screen Reader Users
Carie Fisher показывает, как организовать поддержку accessibility для изображений в формате SVG.
Метрики и ROI
Measuring Web Performance in 2021: The Definitive Guide
Обзор основных способов измерить и оптимизировать производительность сайта. Это сильно влияет на восприятие продукта пользователями.
Дизайн-менеджмент и DesignOps
Советы руководителям дизайн-команд — как развивать, мотивировать и вдохновлять своих дизайнеров
Redmadrobot собрали сводный материал по развитию дизайнеров в компании. Карта компетенций, менторство, способы прокачки навыков.
Design Producer = Secret Sauce
Jason Cyr описывает роль дизайн-продюсера в Cisco. Это дизайн-менеджер с зонами ответственности, которые хорошо работают для централизованных команд.
What the user-centred design communities team achieved
Clara Greo, Kara Kane и Keeley Robertson рассказывают о задачах координаторов дизайн-сообщества Gov.uk. Это огромное количество команд (4000 человек), для которых они проводят масштабное обучение и процессную поддержку.
How virtual debates make building context more fun
Pavitra Logeswaran рассказывает о необычном формате сессий дизайн-критики в Shopify. Это виртуальные дебаты, в которых две группы обсуждают интерфейс в диалоге.
David Hoang — The Universal Challenges of Every Scaling Design Team
Презентация David Hoang из Webflow о том, что делать дизайн-менеджеру в быстрорастущей компании. Как поддерживать дизайн и дизайн-команду цельными.
Derailed Design Critiques — Tactics for Getting Back on Track
Rachel Krause из Nielsen/Norman Group разбирает типичные проблемы при проведении сессий дизайн-критики. Нереалистичные сценарии использования, плохая обратная связь и вопросы не в тему.
Кейсы
Bringing Wikipedia to the homescreen on iOS
Дизайнеры Wikipedia рассказывают о проектировании виджетов для главного экрана iOS.
Тренды
2021 Logo Trend Report
Тренды в логотипах от LogoLounge.
Статистика рынка, 2021
The eHMI — How Autonomous Cars Will Communicate With the Outside World
Caspar Kessels размышляет на тему того, как автономные машины сообщают пешеходам о том, что видят их. Он анализирует общую логику и приводит несколько концептов автопроизводителей.
Для общего и профессионального развития
UX Lexicon
Группа энтузиастов запустила глоссарий терминов в дизайне интерфейсов.
Ideas I copied to help steal more ideas
Неплохие размышления Adrian H. Raudaschl о пользе и вреде копирования в дизайне и искусстве.
Люди и компании в отрасли
Miro.design
Сайт дизайн-команды Miro.
FanDuel UX & Design
Сайт дизайн-команды сервиса FanDuel. Статьи, дизайн-система.
Дизайн-команда Азбуки Вкуса
Сайт дизайн-команды Азбуки Вкуса.
Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или на vc.ru ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Отдельный благодарчик команде Сетки за редактор и Александру Орлову за визуальный стиль.





























